Javascript Chat Room Delay Before Can Type Again
Building a Chat Application From Scratch using Node.js and Socket.io
A step-past-pace guide with code provided
In this article, we will build a real-time chat application with room functionality where you can create your ain room and share the room proper name with your friends to have text-based advice.
What We Will Be Using to Build?
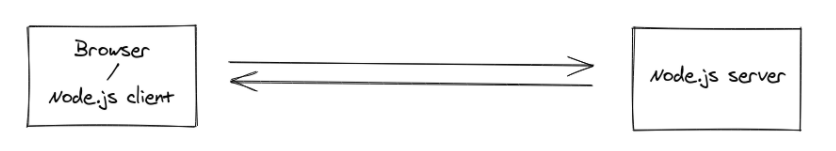
We will be using Node.js for the dorsum end, which volition be responsible for creating rooms and managing users in those rooms. Additionally, nosotros will be using Socket.io to enable real-time, bidirectional communication between the spider web server and the client (browser).
WebSocket and Socket.io
WebSocket is a advice protocol for having real-time, bidirectional, and low-latency communication between the web server and the browser. Socket.io is basically a JavaScript library built using the WebSocket API to enable all of this.

To learn more about WebSocket and Socket.io, visit the following:
Let's Go Started!
Note: All the code is available on GitHub, and you can fork/clone it from here:
ane. Create a Working Directory
Create an empty folder to put all of our code in:
$ mkdir ChatApp
Then modify the directory to the newly created directory:
$ cd ChatApp
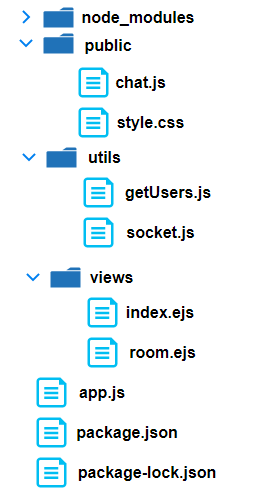
At the end of the project, our binder structure will expect something like this

2. Initialize package.json
Using npm init create a parcel.json file. This file holds project-related information like proper noun, author, version, etc. After inbound the above command, enter the information as it appears in the terminal.
3. Install Packages
We will use four Node packages for our project.
- Express — a spider web application framework for edifice web applications in Node
- Socket.io —enables real-fourth dimension advice between server and browser
- EJS (Embedded JavaScript) — a templating language to build HTML markup for your front end terminate
- torso-parser — for reading the body of and incoming JSON object from
req.body
4. Code
Allow's get our easily dirty and actually get-go edifice the application.
Now let's import the higher up packages. Run the following control in the terminal to import.
npm install limited socket.io ejs torso-parser --save
Next, create app.js file and include the above packages to our code. As well, gear up other options like body-parser, view engine, public directory, and port accost.
Create a road to render alphabetize.ejs and bind the app to heed to the specified port.
At present let's showtime our app by typing node app.js in the terminal to make sure it is working properly.
After you run into the message "Server is running on port 3000," open up the browser and become to http://localhost:3000 to check if the app is running.
app.go('/', (req, res) => {
res.render('index')
}) Hither, res.render('index') is serving the file index.ejs(within the views folder), which looks like this:
Code for index.ejs:
Here the user is presented with a grade where they can enter their name and a room proper name.
The user proper name and room proper noun submitted volition exist passed to the route room and will return room.ejs. Include the post-obit code in theapp.js file.
Side notation: We volition also be adding the ability to come across users currently online.

Code for room.ejs:
The room route will pass information technology to URL params. Information technology volition expect something like this:
http://localhost:3000/room?username=xyz&roomname=friends We will be fetching the user proper noun and room proper name from the client side to enable communication.
Handling Socket at the server and on the customer side
Client side
For handling Socket on the client side, create a file chat.js(inside the public folder). Likewise, include the post-obit scripts in theroom.ejs to import the Socket library and conversation.js.
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.3.one/socket.io.js"></script> <script src="/chat.js"></script>
Code for chat.js:
I take heavily commented the code to explain what each part is doing.
To explain in brusk what chat.js is doing: When the user writes a message and clicks transport, the room name, message, and the proper name of the user are sent to the server. It is besides receiving letters from the server near other user's messages and current online users, and displaying them to the HTML page.
Server side
For treatment Socket on the server side, create a file socket.js(within the utils folder). This volition exist responsible for receiving user letters, room names, and user names. And then the letters will then be sent to the respective rooms, depending on the room name.
Don't forget to include this code in app.js. Add the following code into app.js to import socket.
Displaying currently online users
You might take noticed const {getUsers, users} = require('./getUsers'); inside socket.js.
users is an object which stores the users currently online in memory. getUsers is a office for storing users WRT their room names in users object whenever a new user connects.
Create a file called getUsers.js(inside the utils binder). Add the post-obit code to it.
five. Run the App
If everything is ready properly, endeavor running the app. Type the post-obit command in the terminal:
$ node app.js
Now get to the browser and open http://localhost:3000.
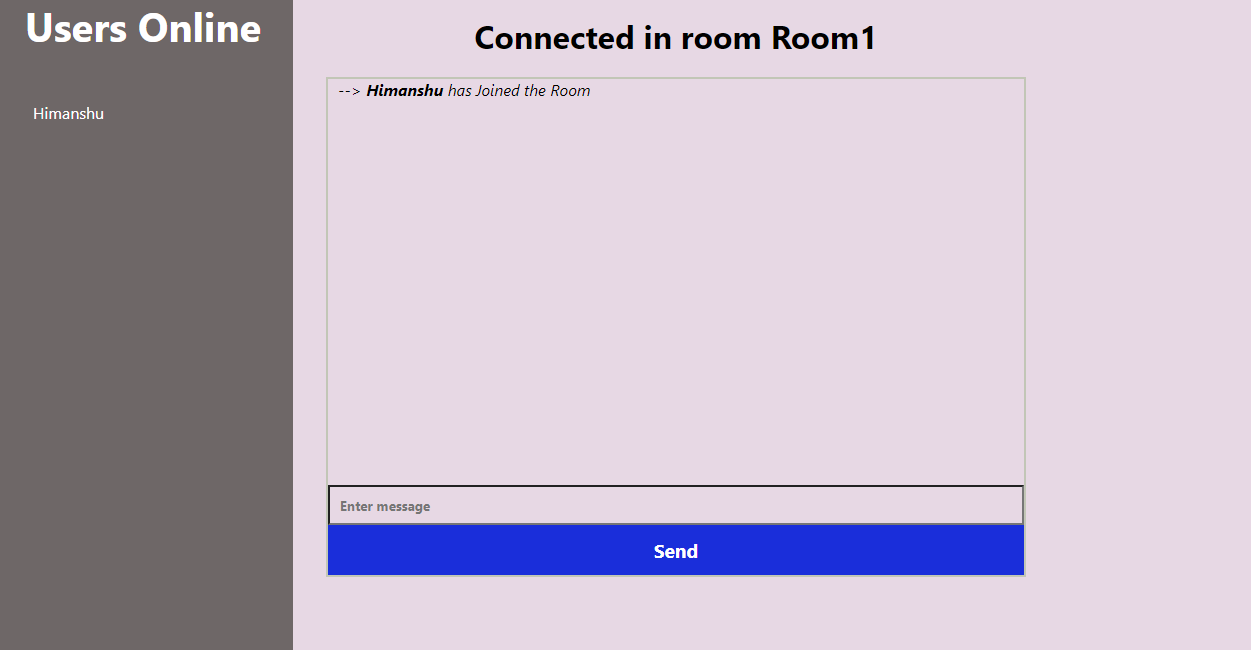
Below is a GIF to demonstrate the chat app.

Conclusion
We have at present successfully built a existent-time chat application and accept a fair understanding of how messages are exchanged from 1 user to some other.
The electric current app is deployed on Heroku. If you are interested in checking it out, become to https://a-chatting-app.herokuapp.com.
Some features that y'all tin can try to add:
- Prepare a login arrangement and have the ability to take a friends listing.
- Connect it to a database, to save all the past messages.
- Add Virtually and Profile sections.
- Try to implement features similar to WhatsApp.
Thanks for reading and have an amazing day :).
Source: https://betterprogramming.pub/building-a-chat-application-from-scratch-with-room-functionality-df3d1e4ef662
0 Response to "Javascript Chat Room Delay Before Can Type Again"
إرسال تعليق